Today, I fixed one big issue in my blog – the missing ‘google fonts’, from which I learned a lot, and I will share here and hope the experience to help others.
The issue
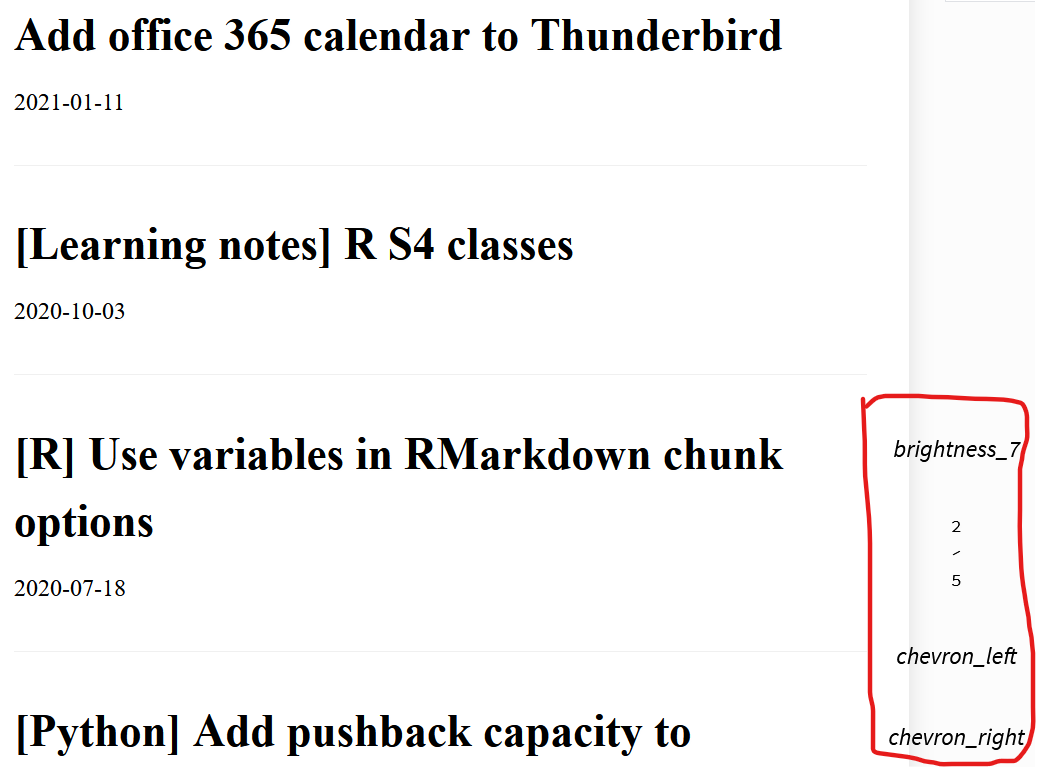
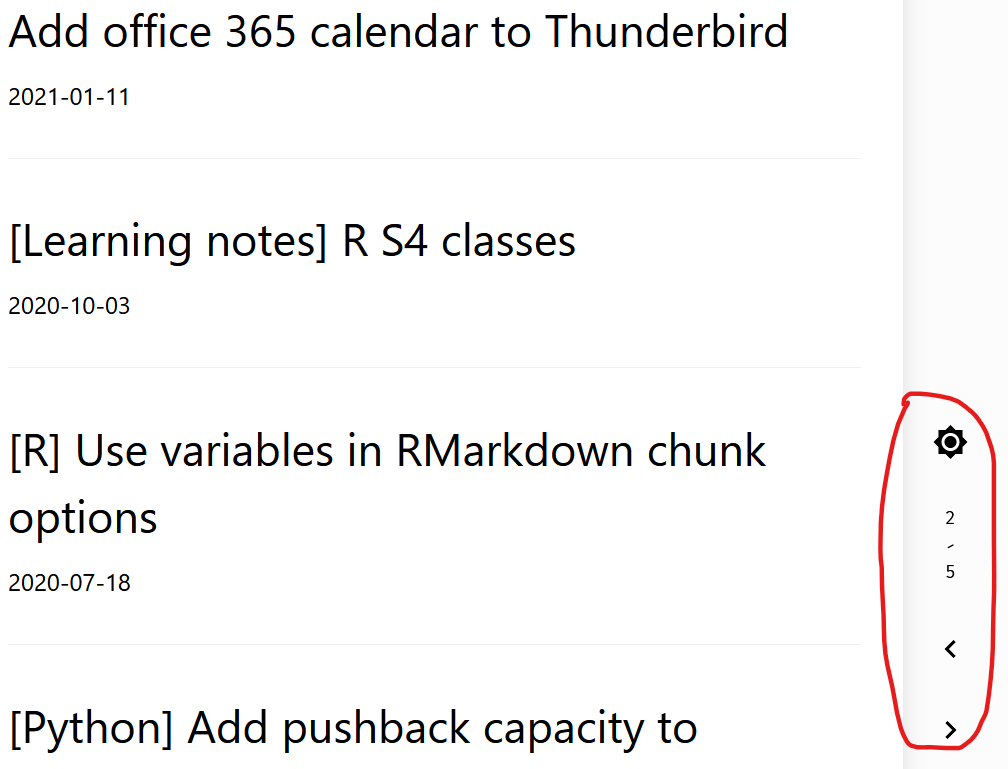
As you will see from the two pictures below, the left one shows the google fonts as their words (see the items in the red loop), such as ‘chevron_right’ and ‘brightness_7’. And the picture on the right is correct.


For more information on “google fonts”, check here.
The theme used for the blog is diary, and it can be found at https://github.com/AmazingRise/hugo-theme-diary.
How to fix the issue
First try
First, I updated the theme using the following command:
# get into the root directory of my blog project
## create a new folder themes/diary to download the theme from github
git submodule add https://github.com/AmazingRise/hugo-theme-diary.git themes/diary
## update the theme
git submodule update --remote --mergeThis didn’t fix the problem. But since my old theme version was
downloaded two years ago, this step still helps me to have updated
theme version. The advantage of using git submodule update
instead of R’s blogdown::install_theme() is that it makes update
in future easier, simply run the second command above.
Second try
After I examined the source code of the deployed website at
Netlify using Firefox’s Inspect
tool, I found that my page
can’t load a javascript file: it said ‘loadCSS is not defined’,
which is a function to load a css file from
https://fonts.googleapis.com/css. And this function is supposed
defined in a javascript file: ‘/js/loadCSS.js’. I noticed that
in the downloaded deployment zip file, there is no ‘loadCSS.js’,
but ‘loadcss.js’ under the folder ‘/js’, so I thought that
the filename may be changed to lowercase when deployed in Netlify
and this might causing the file not be loaded.
Given this, I modified the file ‘/layouts/partials/head.html’ to load the javascript file with lowercase filename, as below:
# old
<script src="{{".Site.BaseURL/js/loadCSS.js"}}"></script>
# new
<script src="{{".Site.BaseURL/js/loadcss.js"}}"></script>However, this still didn’t work.
Third try
Although failed in second try, I was on the right track. After
further examining the source code of deployed website,
I realized that it was trying to load ‘//js/loadCSS.js’, which
looks like an absolute path, and this is further confirmed by
noticing that the baseurl was set to ‘/’ in ‘config.toml’
file.
I finally realized that this was caused by the file ‘/layouts/partials/head.html’, which was used to override the file in ‘/themes/diary/layouts/partials/head.html’. However, this file was generated when I used old theme and I added google ads code into it. In the new file ‘/themes/diary/layouts/partials/head.html’, the adding ‘/js/loadCSS.js’ statement has changed to:
<script src="{{"/js/loadCSS.js" | relURL}}"></script>Obviously, it is using relative URL (more info on hugo function relURL can be found here).
So I deleted the overriding file ‘/layouts/partials/head.html’, and added another file ‘/layouts/partials/extended_head.html’, in which I put my custom code (googld ads, etc). The ‘extended_head.html’ file was the suggested file to put custom code, avoiding editing/overriding ‘head.html’.
This time, I succeeded.
Learned lessons
When updating themes, make sure the old files in the root folder ‘layouts’ are also updated accordingly.
When making big changes to website, such as changing themes, one had better use a separate github branch to make the changes, and make a pull request to the main branch. When this pull request is sent, Netlify will also deploy a preview. After the preview looks good, then one can merge the request into the main branch in github. This saves the hassles in case the change caused big issues.
One can use
git submodulesto manage a git repo under another repository, allowing updating each repo independently. This feature makes updating the themes much easier; however, themes update is not recommended by Yihui as new changes may not one wants. Thus check the look of a theme before update to it.Downloading the deployment from Netlify helps one understand how a website is structured, and will provide clues in debugging issues.
My sharing stops here today. Have fun in programming! 😄
References
updating themes using git submodules: https://bookdown.org/yihui/blogdown/version-control.html
recommendation on updating blogdown themes: https://bookdown.org/yihui/blogdown/other-themes.html
github page of diary theme: https://github.com/AmazingRise/hugo-theme-diary
an article on filenames in Netlify deployment: https://answers.netlify.com/t/support-guide-netlify-app-builds-locally-but-fails-on-deploy-case-sensitivity/10754
Last modified on 2021-06-07